Facebook ถือเป็น Social Network ที่กำลังเติบโตอย่างรวดเร็วในปัจจุบัน จึงเป็นเครื่องมือสำคัญอีกอันหนึ่งในการโปรโมท Blogger ของเราได้เป็นอย่างดี
บทความนี้จึงขอนำเสนอการสร้าง Facebook fan box บน blogger ซึ่งจะช่วยโปรโมท blog ของเราบน facebook ได้ และในทางกลับกันก็ยังสามารถโปรโมทกิจกรรมบน Facebook ของเราใน blog ของเราได้เช่นกัน
ขั้นเตรียมการติดตั้ง
แน่นอนครับใครที่ยังไม่มี Account ใน Facebook ก็ต้องไปลงทะเบียนไว้ก่อน ที่นี่ครับ
เอาล่ะครับ…ตอนนี้ผมก็ขอเหมาว่าทุกคนมี Account ใน Facebook ครบทุกคนแล้ว ต่อไปก็ดำเนินการติดตั้งจริงกันเลยครับ
ขั้นตอนการติดตั้ง
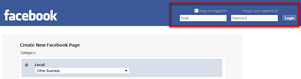
ขั้นที่ 1 ไปที่สร้างหน้าใน Face book ขึ้นมา 1 หน้า โดยไปที่ >> Create Pages
จากนั้นให้ทำการ Log in จากตรงนี้ (ใครที่ log in อยู่แล้วก็ไม่ต้อง log in ซ้ำครับ)

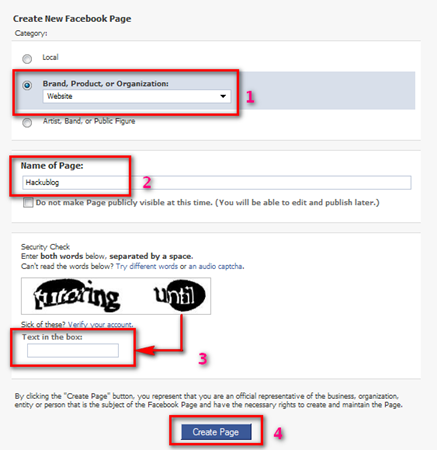
ขั้นที่ 2 กรอกรายละเอียดต่างๆ ดังนี้

2.1 ในส่วน Brand, Product, or Oganization: ให้เลือกเป็น website
2.2 ตั้ง Name of Page เป็นชื่อที่ต้องการตามใจชอบ
2.3 ใส่การสะกดอักษร เพื่อให้ทราบว่าเราไม่ใช่พวก Spam!
2.4 คลิกปุ่ม Create Page
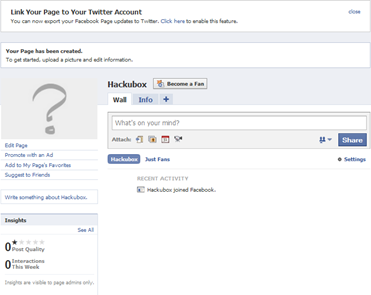
ขั้นที่ 3 เมื่อจบขั้นที่ 2 แล้วก็จะเข้าสู่หน้าที่สร้างเมื่อครู่

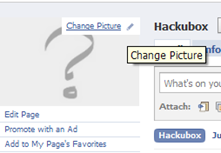
เราสามารถที่จะเปลี่ยนรูปและแก้ไขข้อมูลต่างๆ ได้นำเมาส์ไป over ที่เครื่องหมาย ? แล้วก็ทำการแก้ไขตามต้องการ

ขั้นที่ 4 ต่อไปเป็นการ Import blog ของเราเข้าไปใน Facebook ครับ
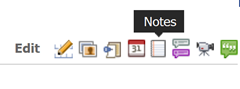
คลิกที่เครื่องหมาย + และเลือก Note เหมือนในรูป

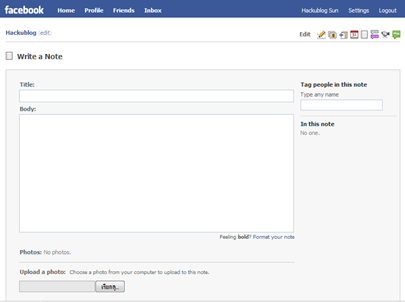
เมื่อปรากฎ แถบ Note ขึ้นมาแล้วก็ คลิกที่ปุ่ม +Write a New Note

จากนั้นก็จะปรากฎ หน้าต่างในการเขียน Note ดังรูป

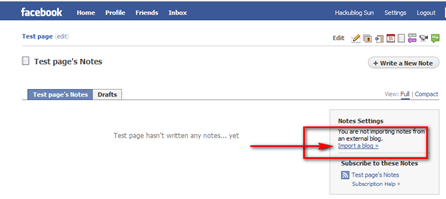
ไม่ต้องเขียน Note ใด ๆ ทั้งสิ้น แต่ให้คลิกที่ icon Note ที่ด้านขวา-บน

จากนั้นให้ คลิก Import blog (ดูรูป) เพื่อนำเข้าบล็อกของเราครับ

หน้าถัดมาให้ทำการกรอก URL ของ blog ลงไป และคลิกยอมรับเงื่อนไขข้อตกลงและคลิกปุ่ม
Start Importing

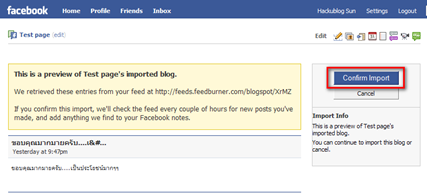
สุดท้ายก็ Confirm Import อีกที

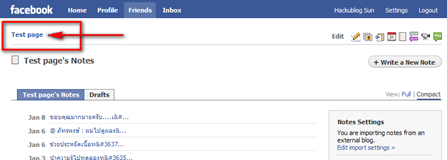
ขั้นที่ 5 กลับไปที่หน้าหลัก (ของหน้าที่สร้างขึ้น) โดยคลิกที่ ชื่อของหน้า (ดูด้าน ซ้าย-บน)

ในหน้าหลันี้หากคุณต้องการลบแถบใดที่สร้างขึ้นโดยไม่จำเป็นก็สามารถลบแถบนั้นได้โดยคลิกที่แถบดังกล่าวแล้วเลือก Delete ได้เลยครับ (ไม่จำเป็นก็ไม่ต้องลบหรอกครับ)
ขั้นที่ 6 ตอนนี้ก็ถือว่าเราได้สร้าง Fan Page สำเร็จแล้ว ต่อไปจะเป็นขั้นตอนนำมาติดตั้งที่ blogger
เพื่อไม่ให้คุณหลงทางอยู่ใน Face book และง่ายต่อการอธิบายของผมด้วย
เมื่อคลิกตามที่ผมนำทางไว้ให้แล้วทุกคนก็จะมาที่หน้านี้

เราสามารถเลือกแบบติดตั้งแบบอัตโนมัติบน blogger ได้โดย คลิกที่ Logo ของ blogger ได้เลยครับ
แต่ในที่นี้ผมจะใช้วิธีนำโค้ดไปใส่ใน blog ด้วยตนเองซึ่งทำได้ดังนี้
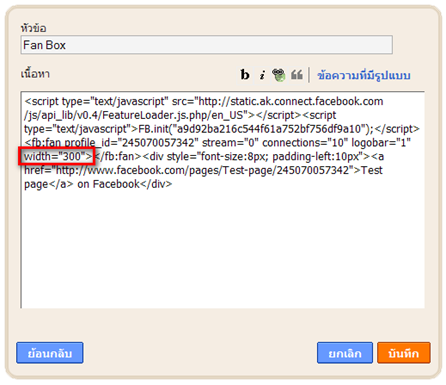
6.1 คลิกที่ปุ่ม Other และคัดลอกโค้ด ด้านล่างเก็บไว้

6.2 Log in เข้าไปที่ blogger ของคุณ คลิกที่นี่
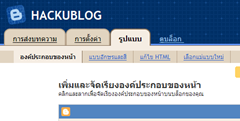
6.3 ไปที่แผงควบคุม >> รูปแบบ >> องค์ประกอบหน้า >> เพิ่ม Gadget ชนิด HTML/จาวาสคริปต์ >> วางโค้ดที่ได้คัดลอกในข้อ 6.1 ลงไปและทำการบันทึก

หากความกว้างไม่พอดีกับ Template ก็สามารถ ปรับโค้ดได้โดยแก้ที่ตัวเลขความกว้าง ในตำแหน่งที่แสดงในรูปด้านบนได้
สำหรับบทความนี้ก็ขอจบลงเพียงเท่านี้ และเครดิต บทความนี้ก็ขอยกให้ Facebook + bloggerplugins และตัวผมเองครับ
สุดท้ายก็ขอให้ติดตั้งได้สำเร็จทุกคนนะครับ
และหากไม่รังเกียจก็ถือโอกาสนี้ ขอเชิญสมาชิกติดตาม เป็นแฟนผมบน facebook นะครับ
HVWCTWPNXW2W